When it Rains: An AR storybook
Padmasree M M

Introduction
Augmented Reality (AR) is rapidly gaining ground in education, offering a completely new and intuitive method for learning. While bedtime stories remain a cherished memory, children today are heavily engaged with screens, often finding traditional reading dull and boring. Interactive books offer tons of developmental benefits, including fostering critical thinking, early literacy, and a love of reading. However, with traditional books, interactions are purely based on imagination, and the child can only visualize the story vicariously.
Narrative
The Narrative: Simple Moments, Lasting Bonds
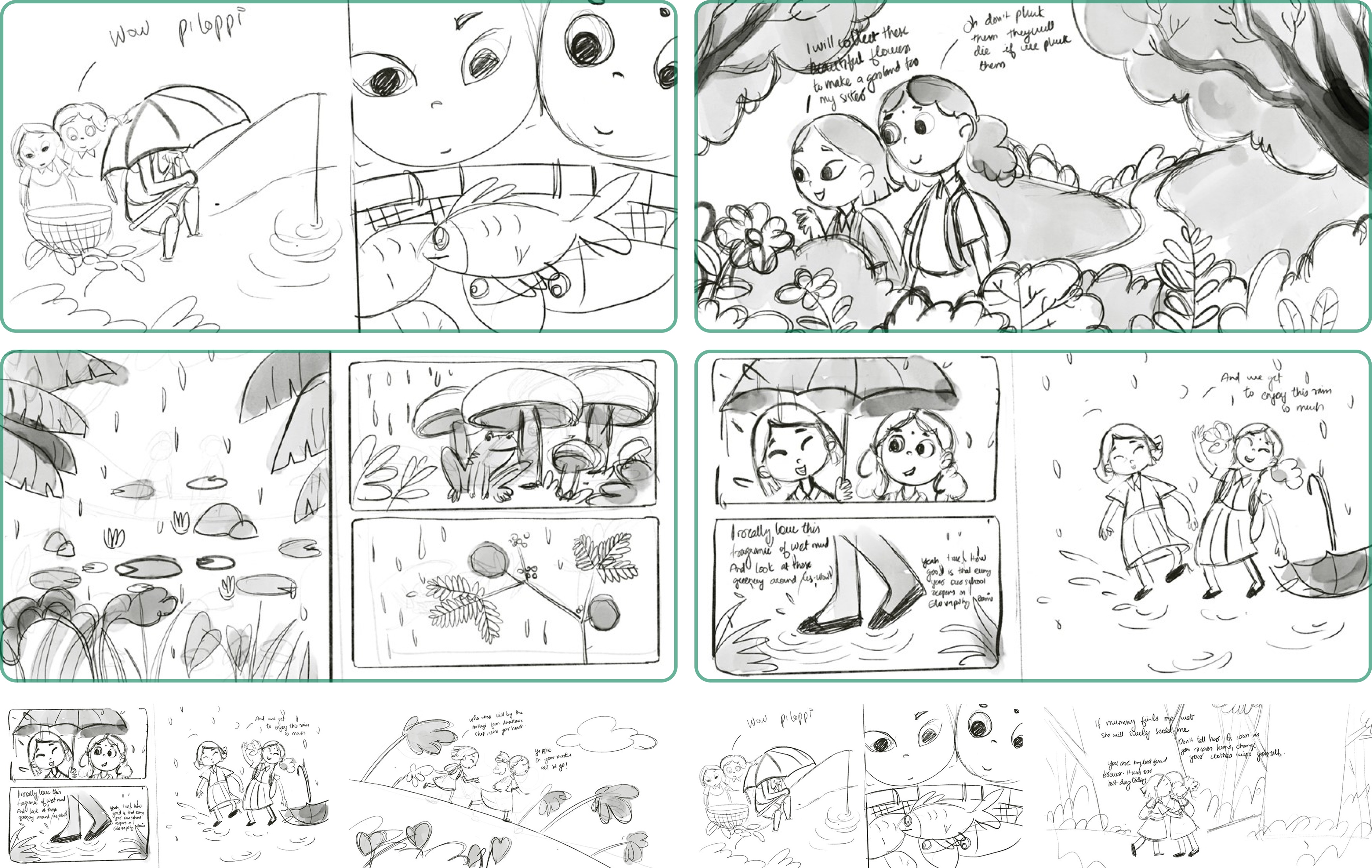
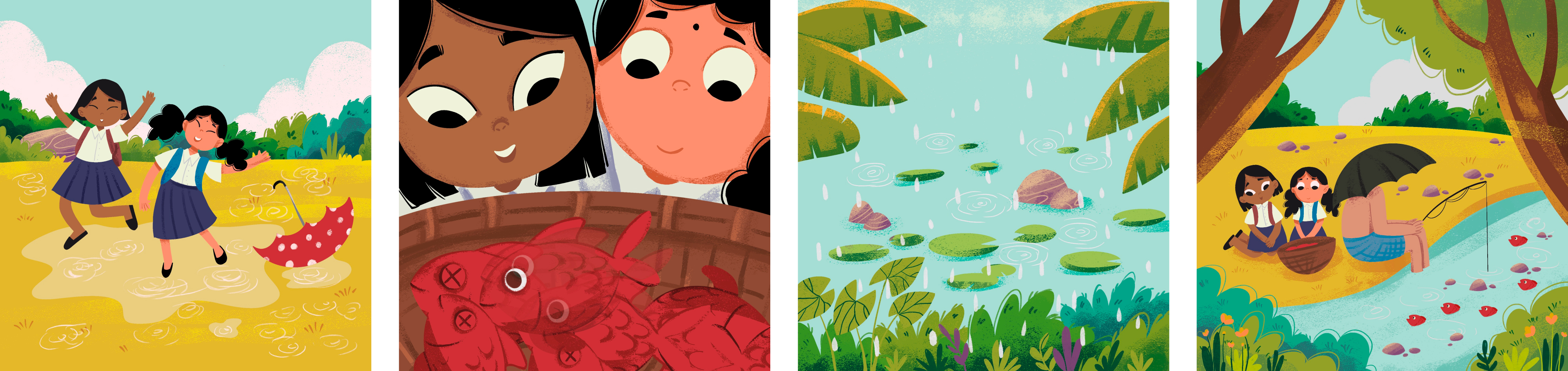
The story, “When it Rains,” is a simple, character-driven narrative about two friends walking home from school on a rainy day. It focuses on the little moments they share and the sights they encounter. The entire story is driven by the conversation between the children, depicting themes of love, kindness, and friendship for each other.

Character Design
The story is centered around two main characters: Sophie and Ammu. They are best friends who are both mischievous and playful, and who genuinely care for one another.
Visual Development and final illustrations



Exploring AR Development Platforms
| Software | Summary of Functionality | Key Limitation (Why it wasn't chosen) |
|---|---|---|
| Slide AR | Allows artists to upload layer-by-layer illustrations and view them instantly in AR. | Cannot export the final AR experience for distribution. |
| Adobe Aero | Uploads PSD files and offers extensive interactivity options without coding. | The AR experience can only be shared via links, and export formats do not support making a final executable file (like an APK). |
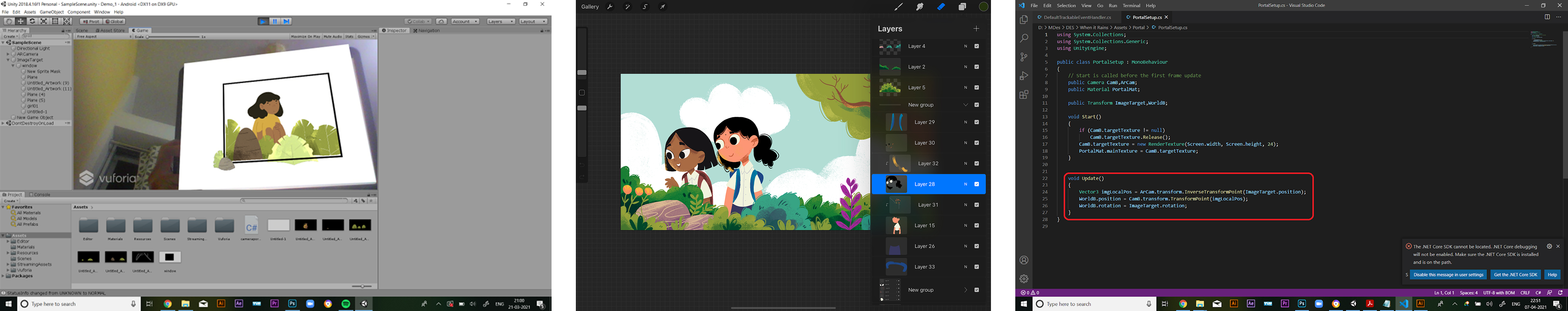
| Unity | A robust platform for overlaying digital content (images, video, text, sound) onto locations, viewed through a device camera. | Chosen Platform. Provides the necessary control and export options to create a standalone mobile application. |


Using video playback
Instead of uploading layer by layer, a video playback is kept by adding a video component for the marker. On viewing the marker illustration, an animated video will be playing.
Challenges and Learning
The most significant challenge was the Portal Parallax implementation, the complex technical setup required to create the 3D depth effect. This involved several iterative methods and required custom C# coding in Unity. Note: Collaboration with Prof. Jayesh Pillar and Amarnath Murugan was key to achieving the final technical breakthrough.